Creating a personalized coding environment can significantly impact productivity and comfort for developers.
Visual Studio Code (VS Code) offers a plethora of customization options for themes and color schemes, allowing users to tailor their workspace to suit their preferences.
In this guide, we'll explore step-by-step procedures to customize themes and unveil hidden tips and tricks within VS Code.
Understanding Themes and Color Schemes in VS Code
Themes
Themes in VS Code dictate the overall appearance of the editor. They include color schemes, font styles, and icon sets, providing a unified look and feel to the workspace.
Color Schemes
Color schemes, a subset of themes, specifically define the color combinations used for syntax highlighting, making code more readable and visually appealing.
Getting Started: Accessing the Settings
1. Launch VS Code: Open the editor and navigate to the "Settings" by pressing Ctrl + , on Windows/Linux or Cmd + , on macOS.

2. Accessing the Color Theme: In the settings panel, select "Color Theme" from the sidebar to explore the installed themes.
3. Choosing a Theme: Click on a theme to preview it. VS Code offers a range of built-in themes like Dark+, Light+, and Quiet Light.
Experiment with different themes to find the one that suits your taste.
Installing and Managing Themes
Installing Themes from the Marketplace
1. Open Extensions: Press Ctrl + Shift + X (Windows/Linux) or Cmd + Shift + X (macOS) to access the Extensions view.

2. Search for Themes: Type "themes" in the search bar and explore various themes available in the marketplace.

3. Install a Theme: Click on the desired theme, then click "Install" to add it to your VS Code.

Managing Installed Themes
1. Theme Management: Return to the "Color Theme" settings. Here, you can manage installed themes by enabling, disabling, or removing them.

2. Customizing Individual Settings: Some themes allow for further customization. Click on "Edit in settings.json" within the theme to tweak specific attributes like font size, line height, or individual color preferences.
Customizing Color Schemes
Tweaking Color Scheme Settings
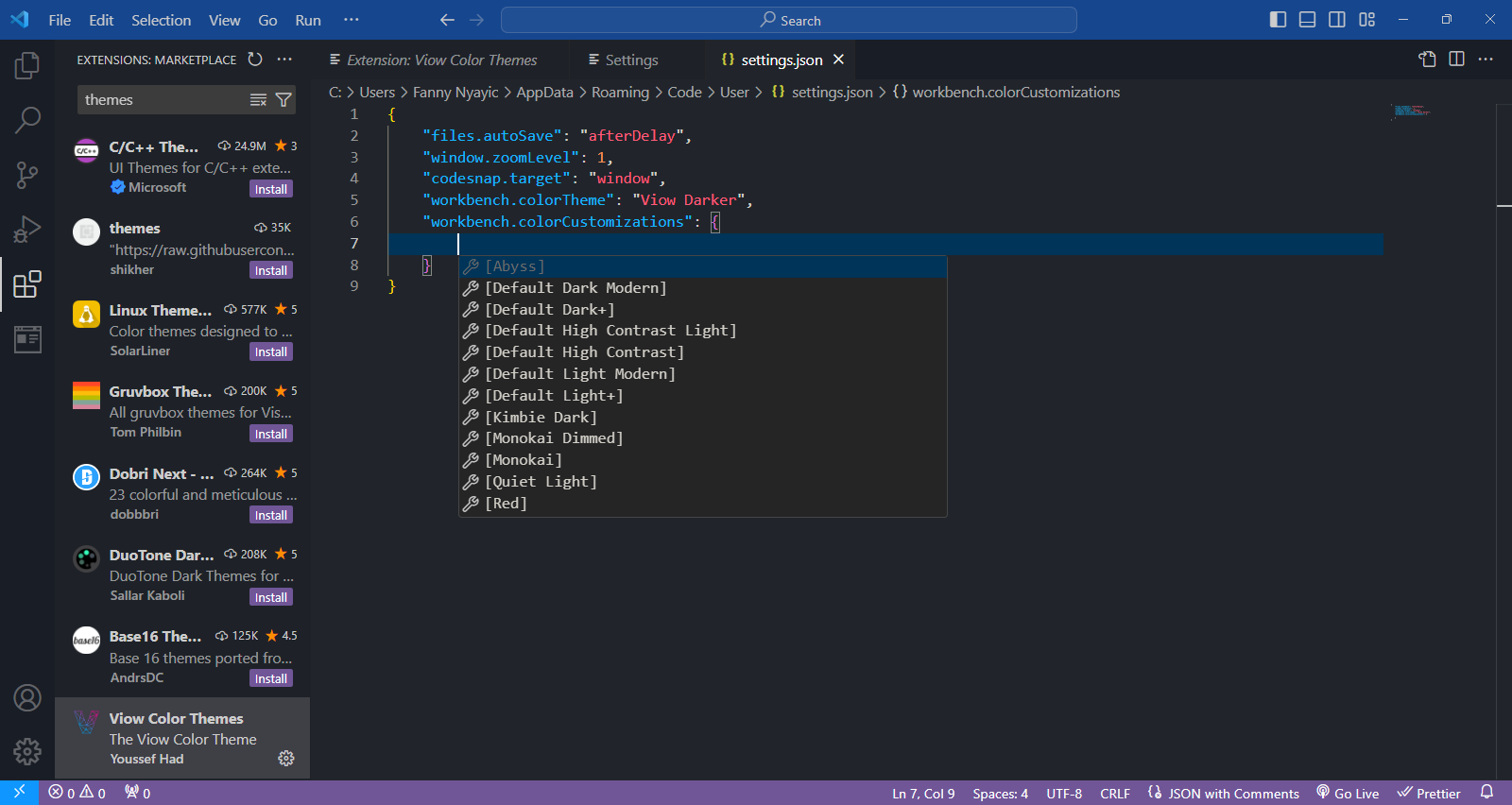
1. Access Settings: Go to the settings panel and search for "workbench.colorCustomizations".

2. Customize Colors: Modify the values under "workbench.colorCustomizations" to personalize specific syntax colors. For instance, changing "editor.background" alters the background color.

Utilizing Color Picker
1. Using the Color Picker: While editing settings, hover over a color value and click the color preview box to open a color picker. This enables precise selection of colors using RGB, HEX, or HSL values.
2. Live Preview: The color picker offers a live preview of the selected color, ensuring accuracy before finalizing the choice.
Advanced Customizations
Customizing File Icons
1. Installing Icon Themes: Search for "icon themes" in the Extensions view and install a desired set of icons to customize file representations in the explorer.

2. Managing Icon Themes: In the "File Icon Theme" settings, choose the installed icon theme to apply it instantly.

Modifying Workbench Settings
1. Tweaking UI Elements: Explore "workbench.colorCustomizations" and "workbench.iconTheme" settings to personalize various UI elements and icon appearances.

2. Editing settings.json: For advanced modifications, directly edit the settings.json file by adding specific configurations for fonts, borders, gutter icons, and more.

Hidden Tips and Tricks
Using Command Palette Shortcuts
1. Accessing Command Palette: Press Ctrl + Shift + P (Windows/Linux) or Cmd + Shift + P (macOS) to open the Command Palette.

2. Theme-Related Commands: Type "theme" in the Command Palette to access various theme-related commands.

Such as changing color themes or installing new ones without navigating through settings.

Choose a theme for example when we choose "Monokai" Here is how our theme changes

Customizing Workspace-Specific Themes
1. Creating Workspace Settings: Create a .vscode folder in your project and add a settings.json file. Customize theme-related settings specifically for that workspace.
2. Workspace-Level Themes: Adjust color themes or icon sets only for the current project, maintaining consistency within the project environment.
Conclusion
Customizing themes and color schemes in Visual Studio Code will empower you as a developer to create a workspace that resonates with your preferences and enhances coding experiences.
With the multitude of available themes, managing extensions, and diving into advanced settings, VS Code users can craft a personalized coding environment that fosters productivity and enjoyment in their development journey.
Try out the flexibility of VS Code and tailor it to match your unique style and needs.
Happy Coding!
